
今天是實作 React.js 網站的最後一篇介紹了,這篇會大量的使用到 React Hooks 的功能所以趕快一起來看該怎麼應用吧!
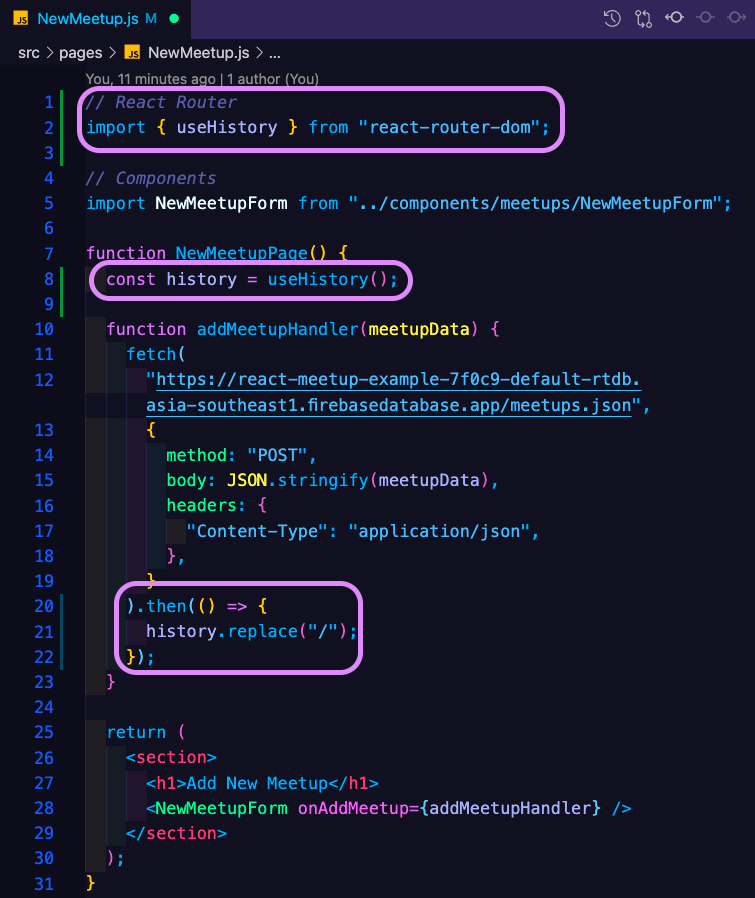
NewMeetup.js 頁面中,不過畫面並沒有出現任何提示成功新增的通知又或是頁面重新導向的處理。因此我們在這邊使用 React Router 內提供的 useHistory 這個 Hooks 來重新導向畫面到 AllMeetup.js 中。
備註: useHistory 這個 react-router 所提供的 hooks 方法並沒有在前面的章節出現過,因此附上一個文章介紹的傳送門給大家參考一下唷!
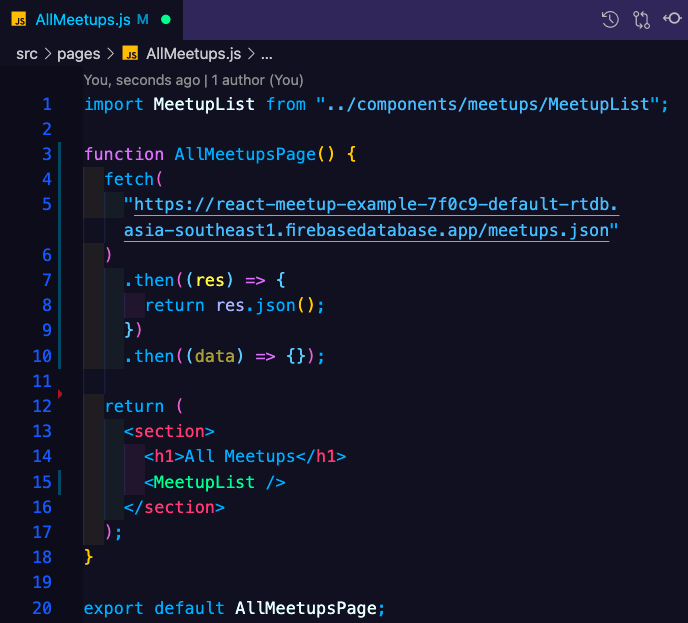
AllMeetup.js 的頁面中使用 fetch 來取得 Firebase 資料庫的內容,並將原本預設的 DUMMY_DATA 移除。
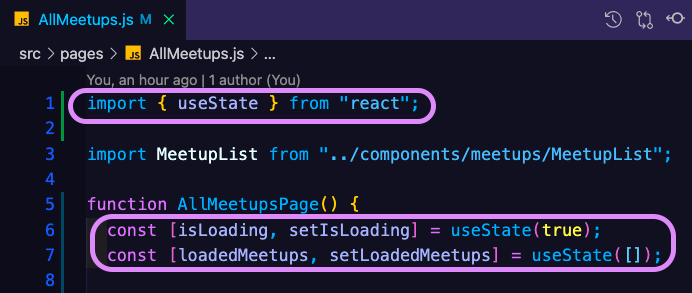
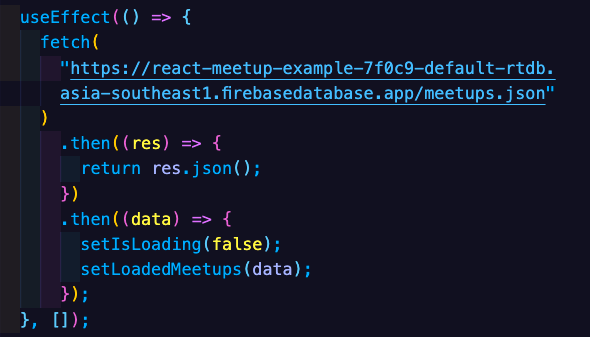
useState 的方法後使用該 React Hook 來宣告變數儲存 Meetup 資料,並設定初始值。
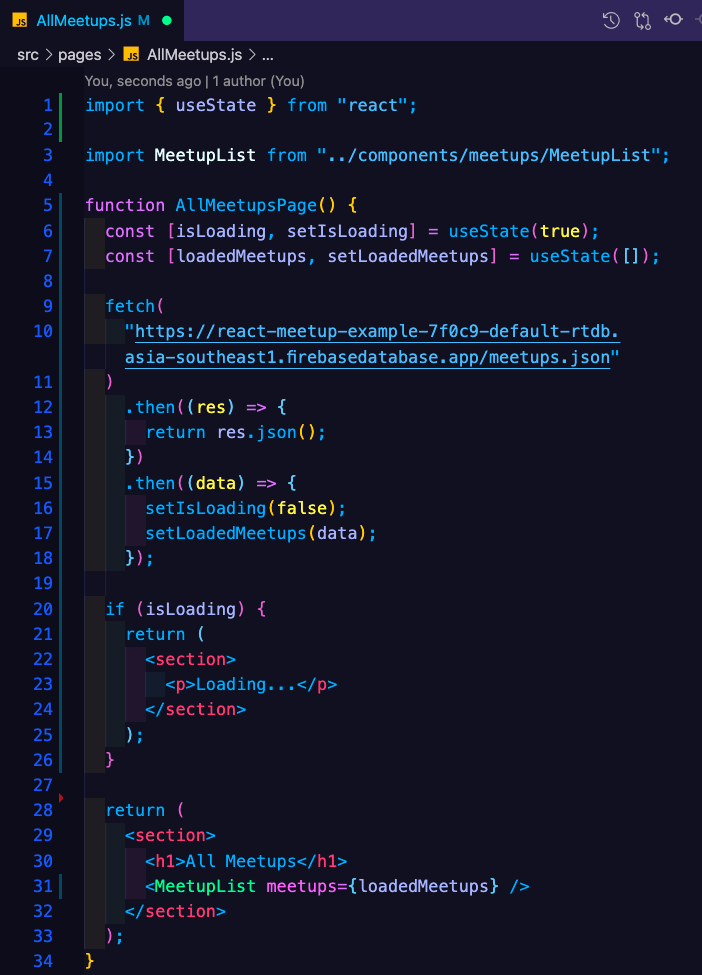
setIsLoading 這個修改 State 的方法用在取得資料的 then 當中, setLoadedMeetups 也一樣設定在該處,並將前面宣告好的變數 isLoading 和 loadedMeetups 應用在判定目前是某有新增的資料內容。
useState 的 Hooks 之後會造成**無限迴圈( Infinite Loop )**的狀況發生,為了解決這個問題我們使用了 useEffect 並且在該 Hooks 當中添加了第二個參數:空陣列來做處理。
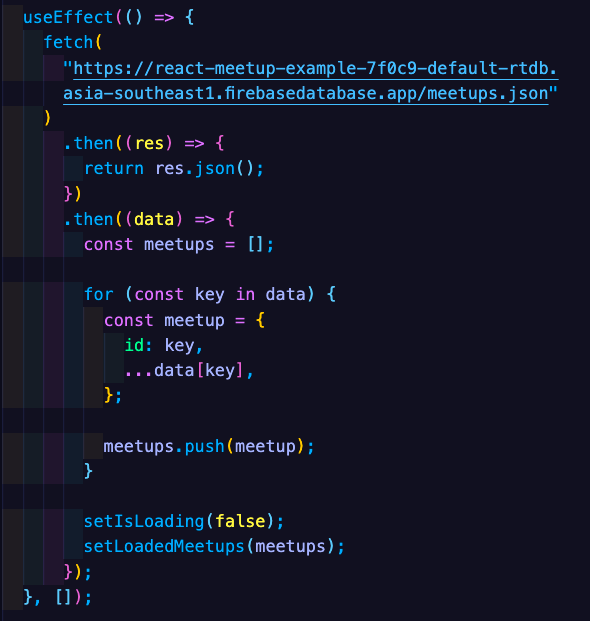
data 物件整理成新的陣列 meetups 並將資料傳入,因為在 MeetupList.js 元件當中有使用到了陣列的處理方法 map ,所以必須將原本的物件改成陣列才不會出現錯誤訊息。
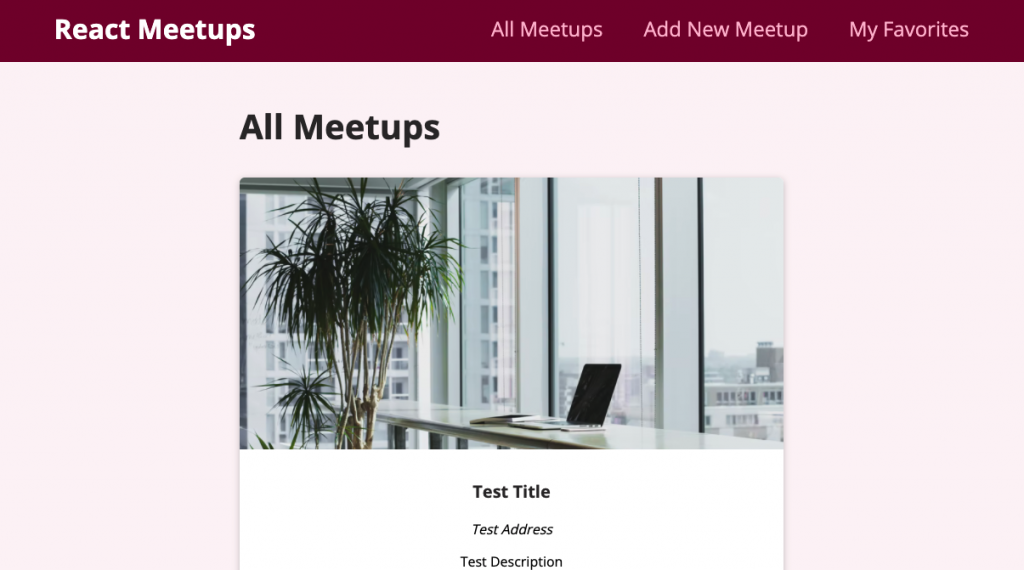
可以看一下目前的頁面內容,就能看到目前我們上次新增到 Firebase 中的 Meetup 資料了:
備註:關於使用 useEffect 造成的無限迴圈的原因和解法,可以參考這篇文章內的詳細介紹唷。
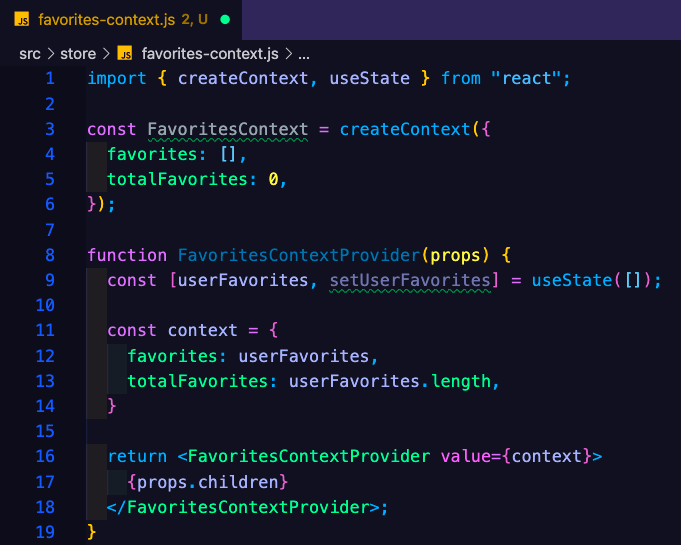
在 src 資料夾中新增 store 資料夾,在其中新增一個 favorites-context.js 的檔案並引入 createContext 這個 React.js 的功能。
宣告一個 FavoritesContext 變數並使用 creactContext 來存放需要的變數,在此 Context 物件中使用 Provider 屬性做設定來傳遞資料到子層的元件中,再搭配 useState 宣告 userFavorites 一個變數來儲存我的最愛。
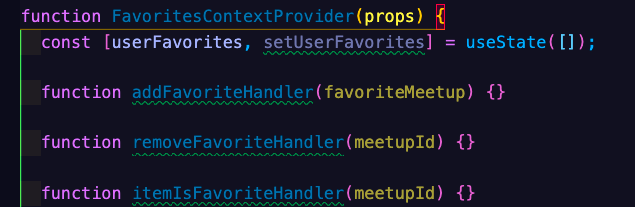
新增 addFavoriteHandler() 、 removeFavoriteHandler() 和 itemIsFavoriteHandler() 等三個 Function 來做我的最愛的新增、刪除和判斷該 Meetup 是否為我的最愛。
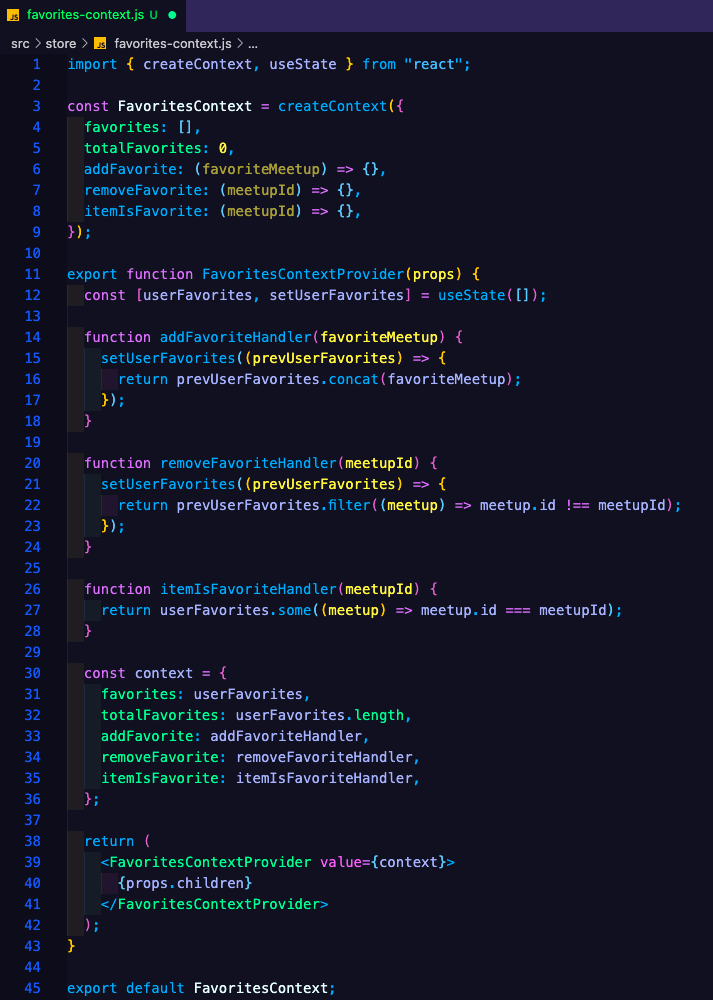
在剛才新增的三個 Function 中分別使用陣列的方法: concat() 、 filter() 和 some() 來處理資料,並將設定好的三個 Function 一起加入 context 以及 FavoritesContext 變數中。最後將此 FavoritesContextProvider 這個 Function export , 以及在此檔案中最下方將其匯出 。
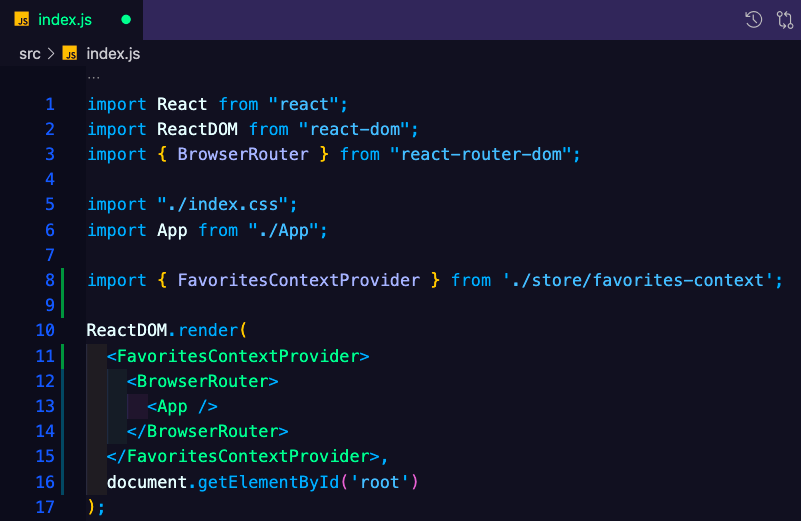
在 index.js 中引入 FavoritesContextProvider 這個 Function ,並將其加在 ReactDOM 的函式中。
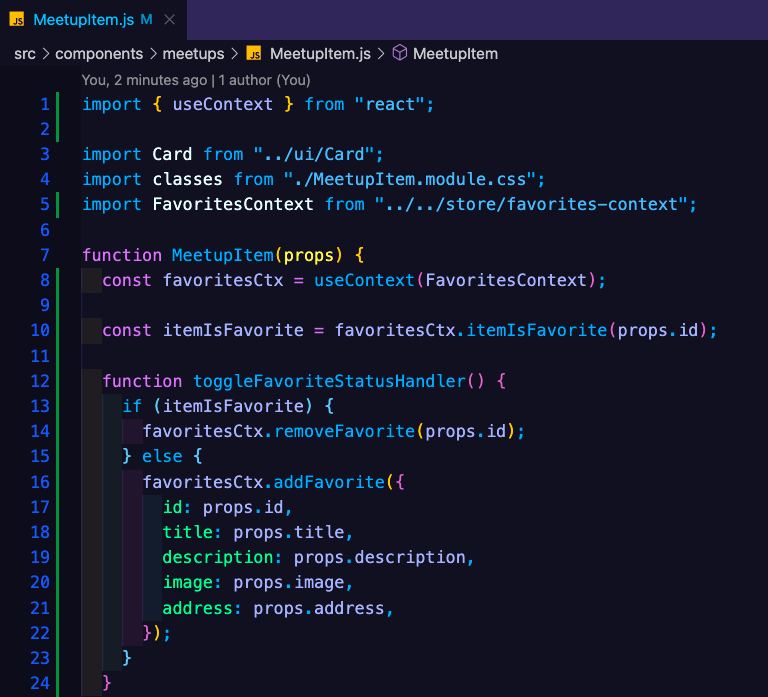
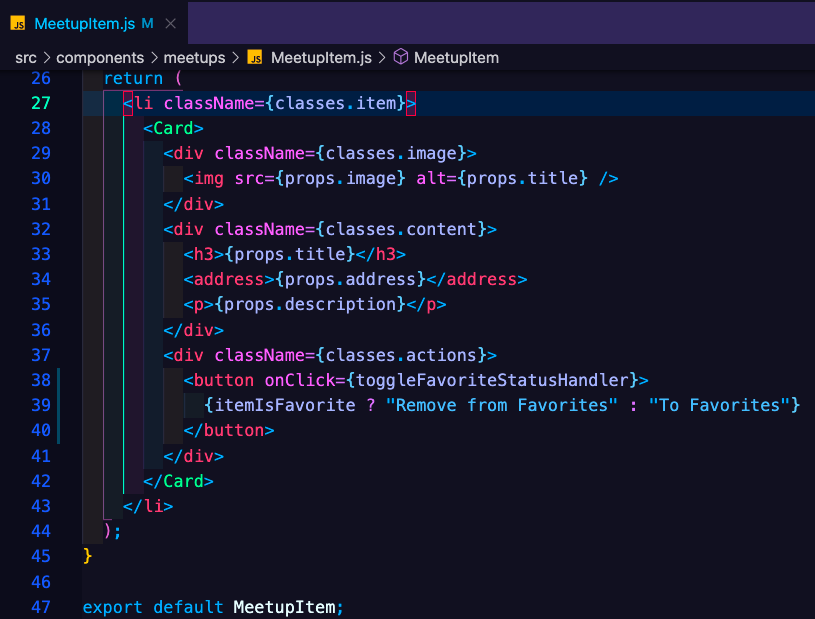
來到 MeetupItem.js 元件處理新增或移除 Meetup 資料,在檔案中引用 useContext 這個 Hooks 來處理,並在其中綁定點擊 To Favorites 按鈕的事件,在新增至 Favorites.js 頁面中。

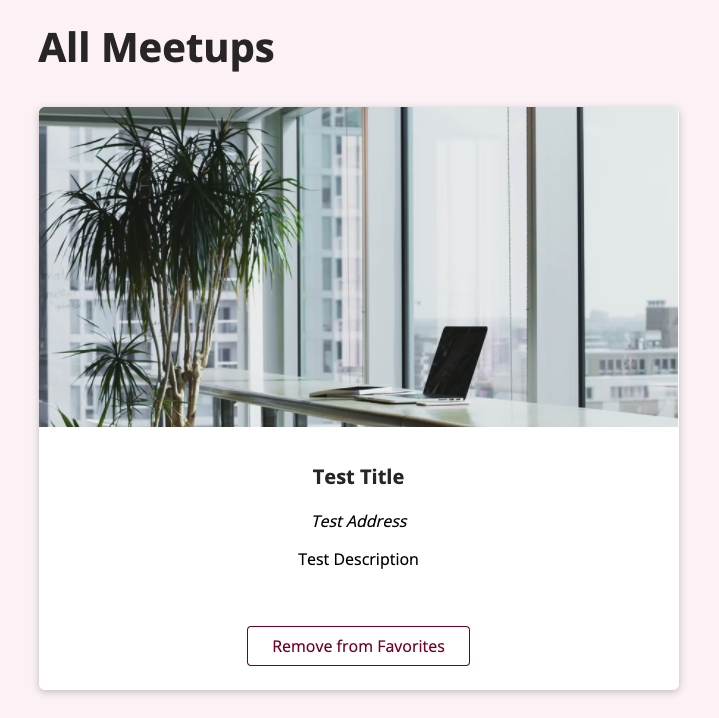
所以現在點擊 To Favorites 按鈕之後,就會顯示為 Remove from Favorites 的字樣,代表成功新增了:
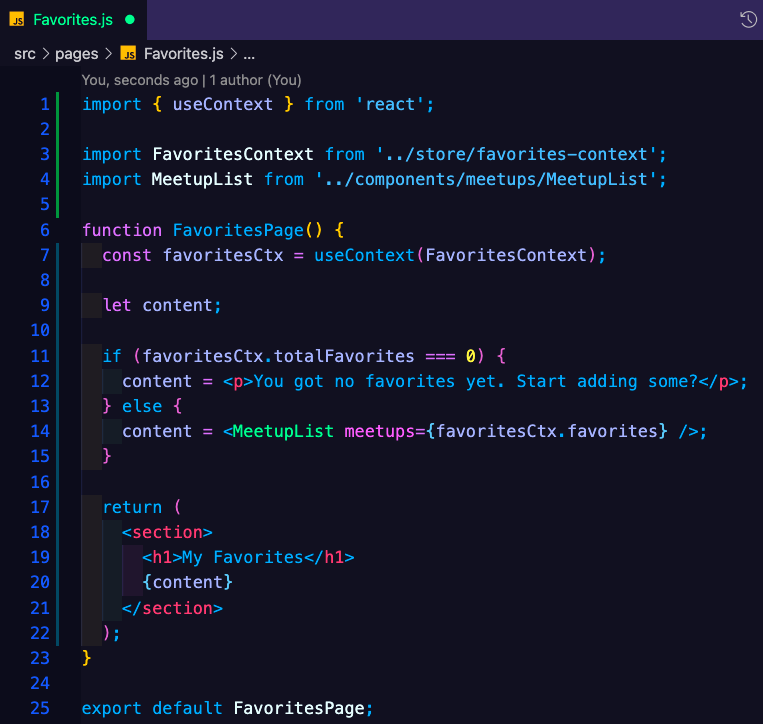
Favorites.js 頁面中使用 useContext 這個 Hooks ,並引入 MeetupList.js 元件至該頁面中。最後再使用判斷式依據目前 store 內 totalFavorite 的數量來判定頁面上方要顯示的內容。
最後我們就可以在 Favorites.js 頁面看到我們新增的最愛內容,如果沒有的話也會顯示 You got no favorites yet. Start adding some? 的字串提示:

那實作 React.js 網站的部分就在這篇結束囉!不過由於今天這篇有大量的使用到前面沒有提及過的 React Context 以及 useContex 這個 React Hooks ,所以下面我整理了官方文件一些文章的傳送門給大家參考:
另外附上這次實作網站的 Demo 和 GitHub Repository 給大家,有不清楚的地方或是想要看每個步驟的實作的話可以參考 Day 25 提供的 YouTube 網址。
下一篇就是最後的完賽心得了~
會跟大家分享一下從 Vue.js 到學習 React.js 的狀況跟心得。
那我們就下篇見ʘ‿ʘ
